step 1
To Create a Jsp Page for select.jsp
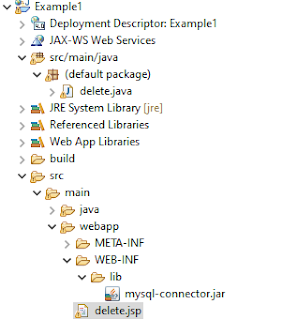
Click the Project Folder-----go to src folder----main folder----web app ---right click the web app---new
----jsp---select.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
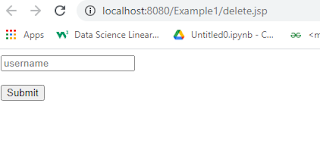
<form action="select" method="post">
<input type="text" name="n1" placeholder="Username"><br><br>
<input type="submit"><br><br>
</form>
</body>
</html>
Create a Servlet Page
goto src/main/java then right click new---sevlet---class name---select----finish
select.java
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.sql.*;
/**
* Servlet implementation class register
*/
@WebServlet("/select")
public class select extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter pw=response.getWriter();
try
{
String a=request.getParameter("n1");
Class.forName("com.mysql.jdbc.Driver");
Connection con = DriverManager.getConnection("jdbc:mysql://localhost:3306/example","root","");
Statement st=con.createStatement();
ResultSet rs=st.executeQuery("select * from ex where username='"+a+"' ");
while(rs.next())
{
pw.println("the user password is "+rs.getString(2));
}
}
catch(Exception e)
{
pw.println(e);
}
}
}
connect the jar files
right click the project build path----configure build path---add external jars---add mysqlconnector.jar
Note : download the mysqlconnector.jar in google
also copy the jar file paste into ----src---main---web app---WEB-INF---lib-----mysql-connector.jar
Run
Right click the jsp page----run as ---run an server--finish